
I led the integration of motion into our company's design system through a series of collaborative workshops involving design, product, and engineering teams.
Create a well reasoned direction for applying motion to our design system and brand design at large.
I established our motion design system foundation by benchmarking leading design systems like Ant Design, IBM Carbon, and Monday.
By analyzing their motion implementations, I developed a framework that aligned with our brand identity and specific use cases.
I developed a motion design framework by categorizing our 32 brand concepts into 'Productive Motion' and 'Expressive Motion'.
Through workshops, we analyzed each concept, eliminating those without a clear motion connection and crafting detailed descriptions for the remaining ones.
This structured approach created a conceptual motion framework that was refined through team feedback, ultimately ensuring our brand's motion design purposefully aligned with our identity and vision.
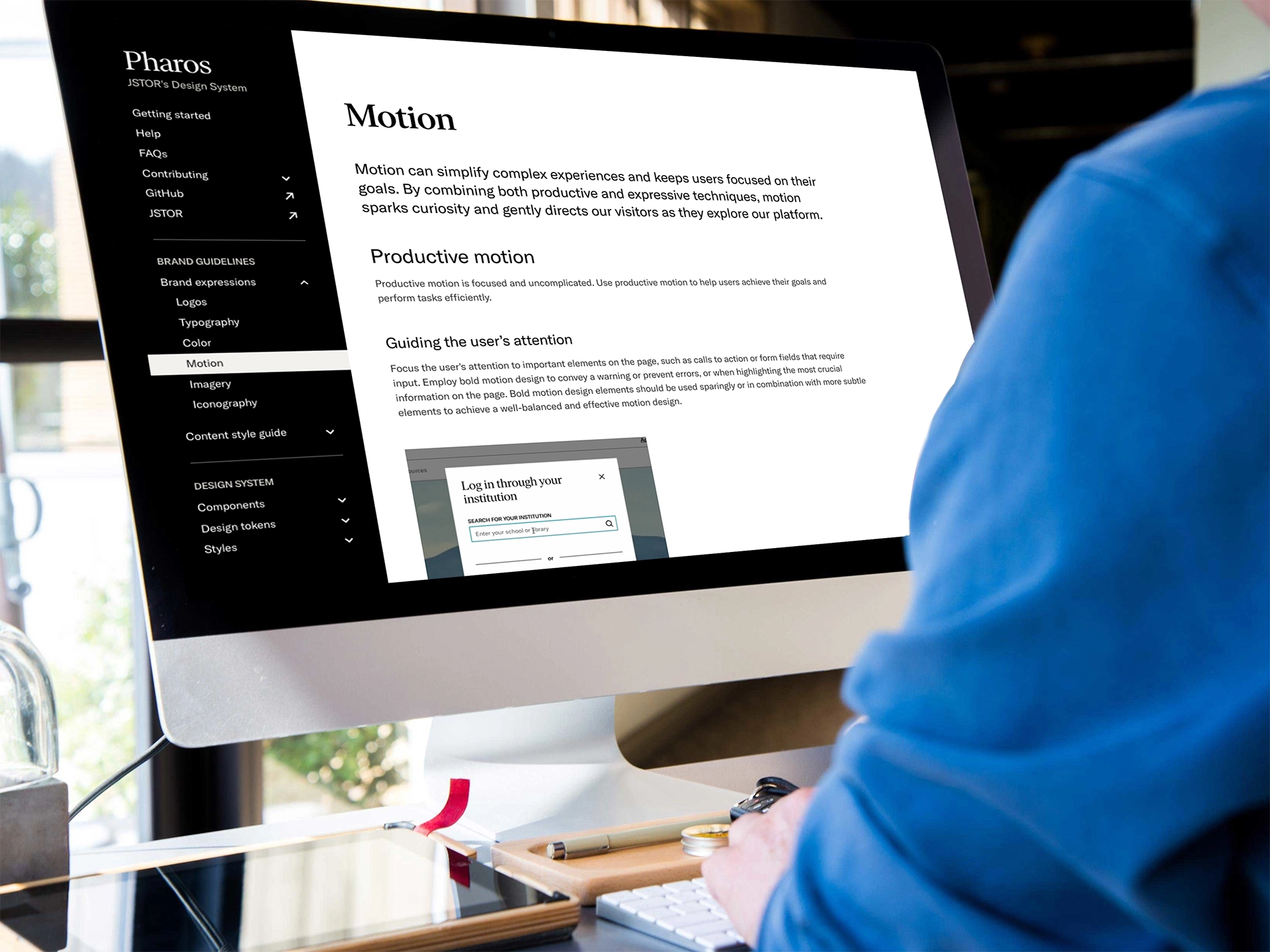
I drafted comprehensive motion guidelines for productive and expressive motion, refining the framework through extensive stakeholder reviews and feedback sessions to develop best practices for each motion type.
Finally, I created detailed motion design examples with specific durations and easing techniques, equipping teams to integrate uniform motion across components and maintain a cohesive design language aligned with our overall vision.
Initially, our design system had duration tokens but lacked clear application guidelines and easing values.
We developed entrance and exit easing strategies to enhance user experience: enter easing gently introduces elements by accelerating from zero to full movement, while exit easing smoothly removes elements by decelerating from full to zero.
Guided by an 'ease curve' that balances gradual starts, acceleration, and deceleration, these nuanced transitions create lifelike, polished interface interactions that feel responsive and seamless.
Transition-duration: 100ms
Transition-timing-function: cubic-bezier(0.2, 0, 0.38, 0.9)
Use productive motion to help users achieve their goals and perform tasks effieciently.
Transition-duration: 250ms
Transition-timing-function: cubic-bezier(0, 0, .3, 1)
Use expresive motion to create vibrant user experiences, facilitating smooth transitions between pages and states to guide users seamlessly through their journey.
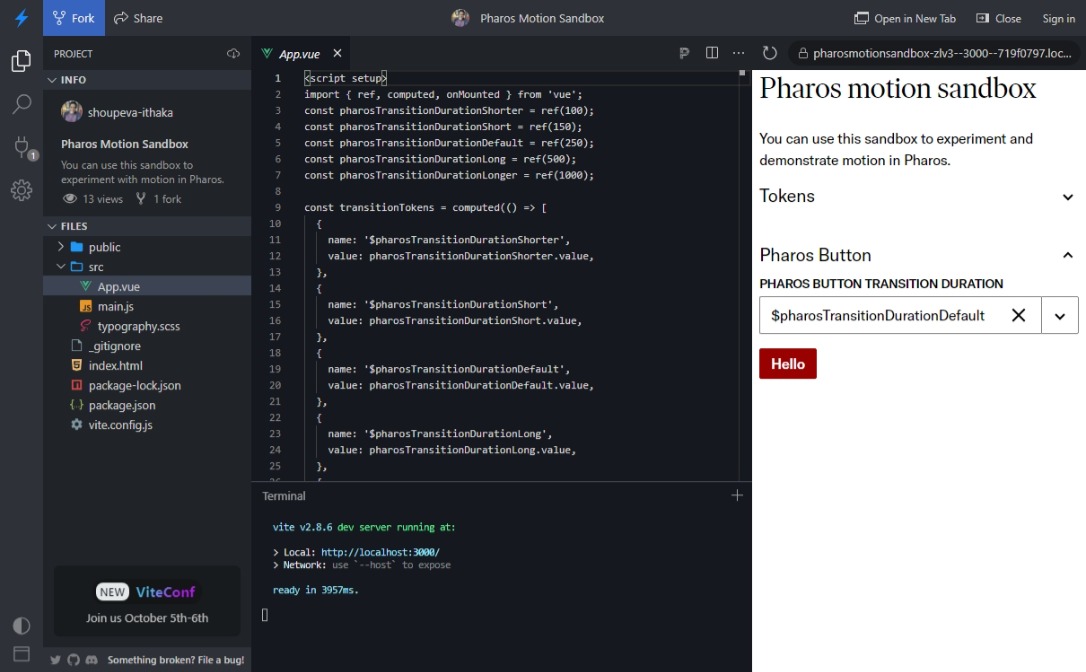
 Explore
ExploreA dedicated evaluation environment was established to offer our design and engineering teams insights into the behavior of various components. This sandbox became a vital space for experimenting with different easing and duration tokens on our components. It served as a valuable tool, allowing us to gain consensus and ultimately finalize our motion tokens, ensuring a cohesive and polished user experience.