Motion Guidelines for the Pharos Design System
Summary
Summary
I led integrating motion into our company's design system. The process began with a series of collaborative workshops involving our design, product, and engineering teams.
- I facilitated workshops that guided the teams to align on core principles that would shape the motion within the system.
- Following the workshops, I synthesized the discussions into draft motion guidelines, actively incorporating feedback from stakeholders and cross-functional teams to refine the guidelines further.
- Once the guidelines were finalized, I created a comprehensive technical guide, ensuring it resonated with both designers and developers.
- Finally, I influenced our engineers to develop an evaluation environment specifically for testing the motion design tokens on UI components. This hands-on approach proved invaluable, allowing us to iterate on motion studies that were precisely aligned with the teams' vision.
Goal
Create a well reasoned direction for applying motion to our design system and brand design at large.
Exploration
To establish a foundation for applying motion to our brand's design system, I first benchmarked how other leading design systems have implemented motion. This included in-depth analysis of motion usage in systems like Ant Design, IBM Carbon, and Monday. The insights from studying these systems provided a framework to approach adding motion that aligns with our brand identity and use cases.
Brand Alignment
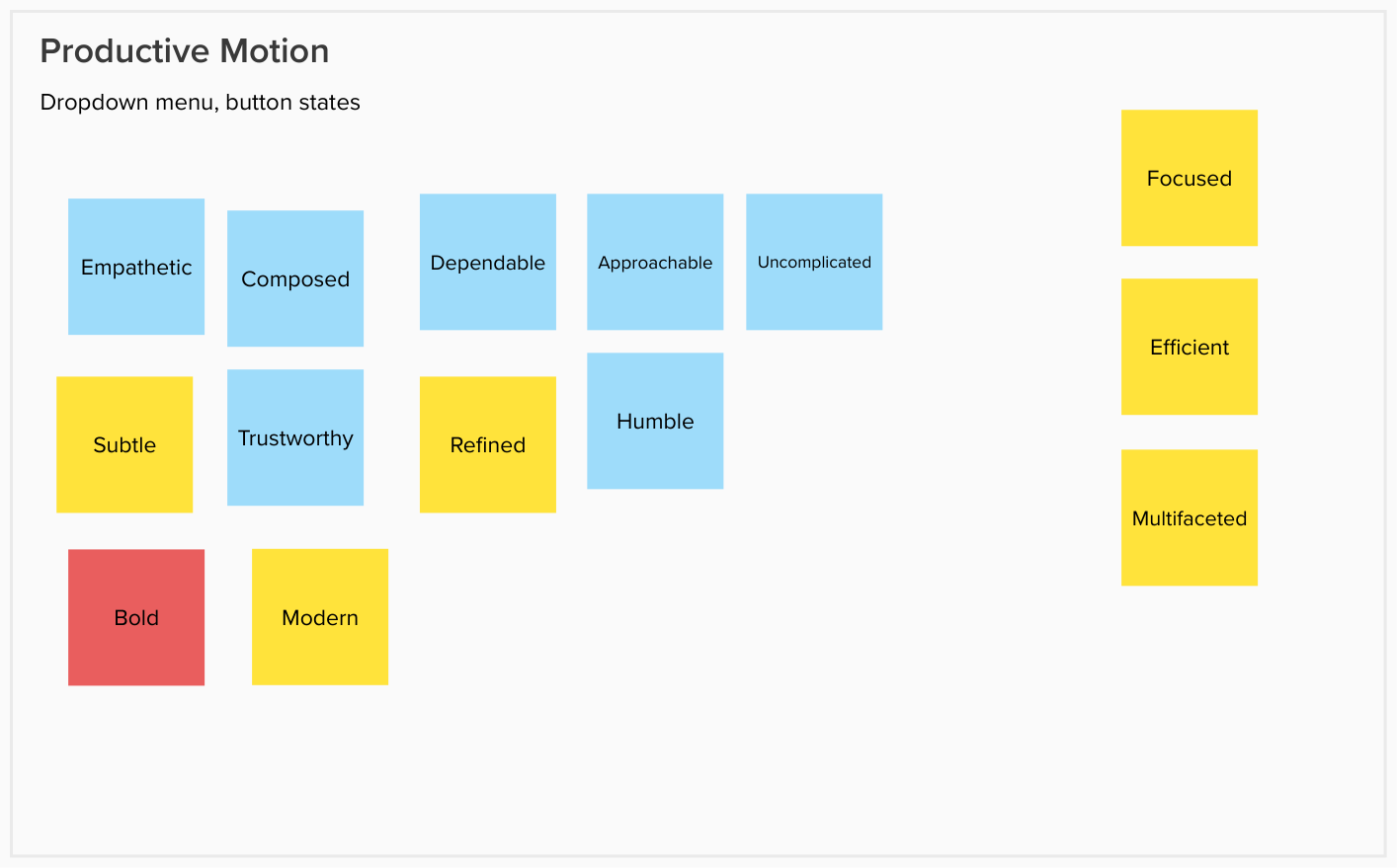
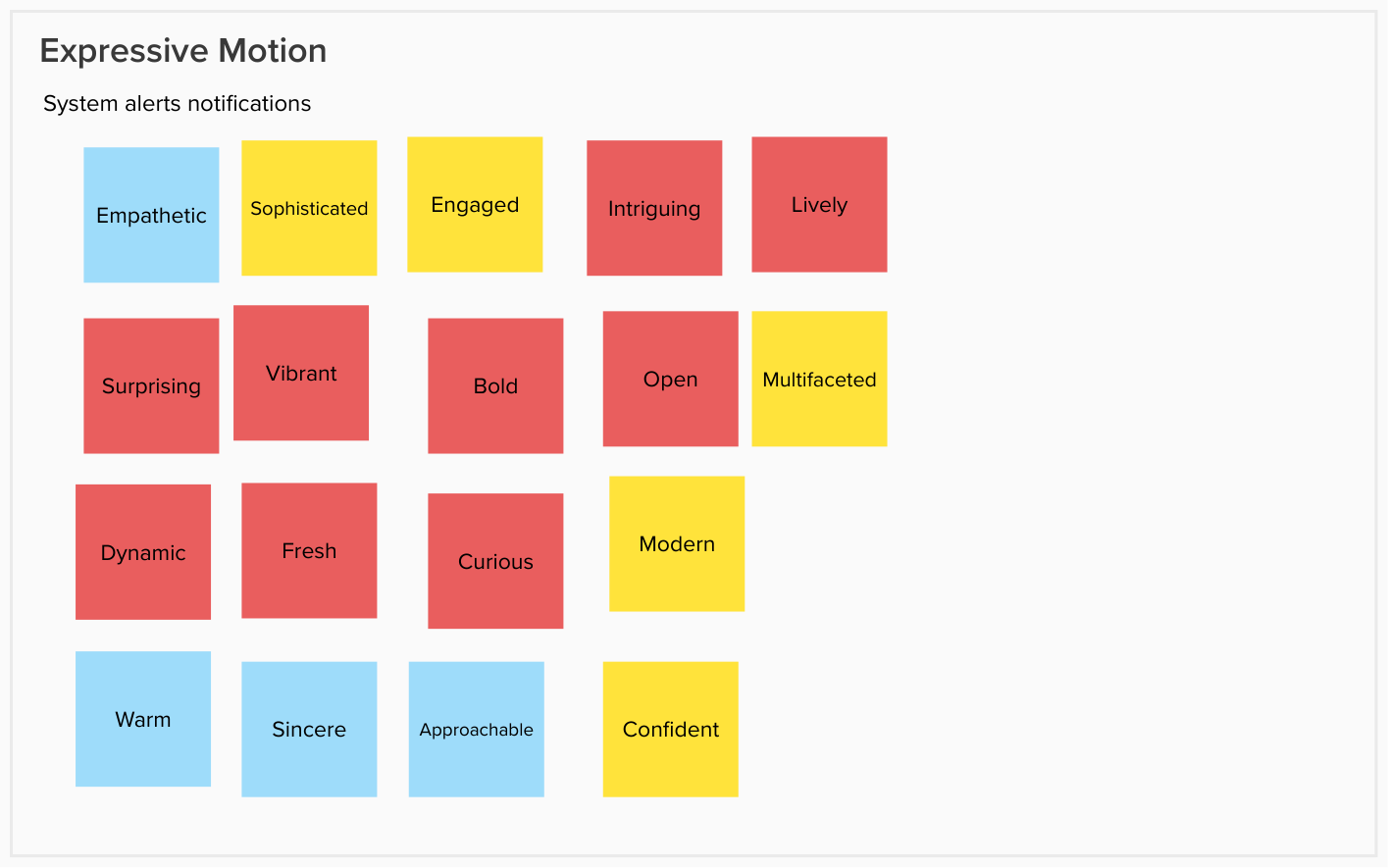
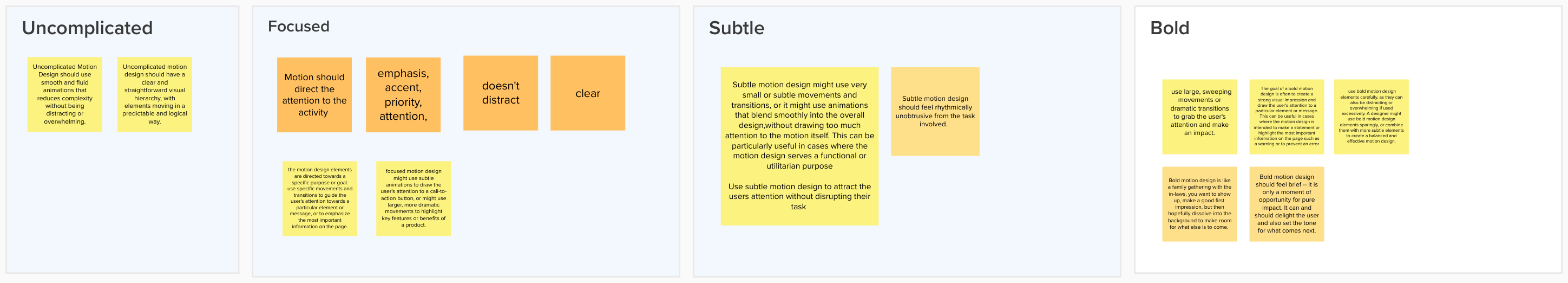
In my quest to establish motion best practices, a pivotal discovery was the categorization of motion into 'Productive Motion' and 'Expressive Motion.' To imbue our brand with this understanding, I orchestrated a workshop where we meticulously sorted our existing 32 brand concepts into these distinct motion types. Through careful analysis, each concept was scrutinized to discern its alignment with either productive or expressive motion. Concepts lacking a clear connection to motion were promptly eliminated. For the concepts that remained, we crafted detailed descriptions, illustrating their specific relationship to and influence on motion design. This structured approach formed the basis of a conceptual motion framework, which I then presented to our broader team. Their invaluable feedback and insights refined the framework further. The process of categorizing our brand concepts into productive and expressive motion types laid a robust foundation. This groundwork was instrumental in breathing purposeful motion into our brand, ensuring it seamlessly aligned with our brand identity and vision.
First Draft
In my pursuit of establishing consistent motion design patterns, I began by drafting comprehensive motion guidelines that encompassed both productive and expressive motion principles. These initial guidelines served as a framework, which I refined through extensive stakeholder reviews and feedback sessions, resulting in the formulation of refined best practices for each motion type. In the final phase, I developed specific examples, detailing durations and easing techniques to illustrate the precise application of these guidelines across various components. These tailored examples empower teams, providing them with the necessary tools to seamlessly integrate uniform motion into new components. This seamless integration ensures that our motion language remains cohesive and aligns harmoniously with our overall design vision.
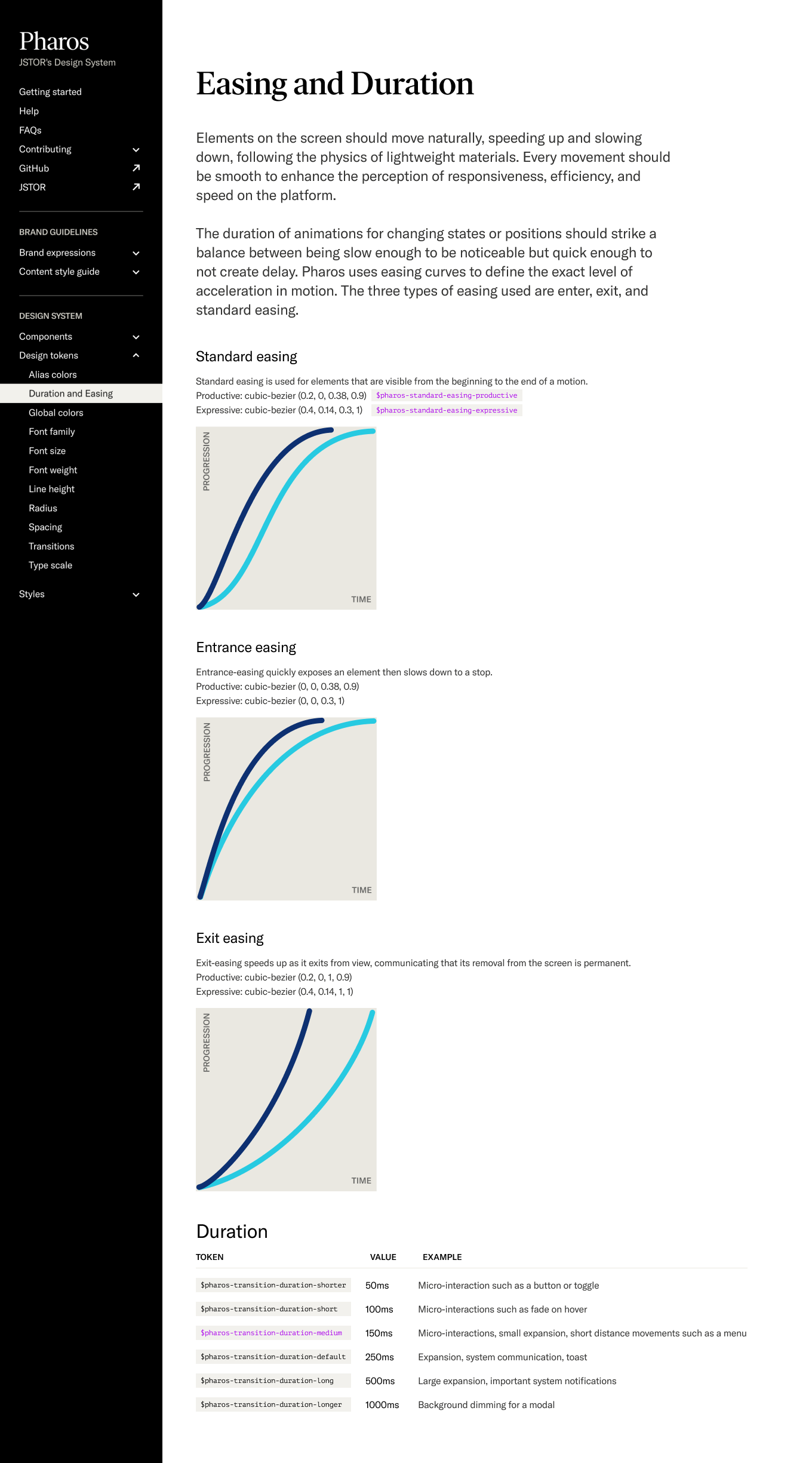
Easing and Duration
In the early stages of our design system, we possessed duration tokens, but lacked clear directives on their application. Moreover, the absence of easing values posed a challenge. We recognized the need for both entrance and exit easing to enhance our user experience. Enter easing, characterized by elements gently fading or sliding into view, simulates a natural appearance as it accelerates from zero to full movement/opacity. On the other hand, exit easing ensures elements gradually fade or slide away, providing a smooth disappearance by decelerating from full to zero movement/opacity. This nuanced understanding of easing is guided by an 'ease curve,' which initiates with a gradual start, accelerates, and then decelerates. This meticulous attention to acceleration and deceleration imbues our interface transitions with a lifelike, polished quality, fostering seamless and responsive user experiences across our design
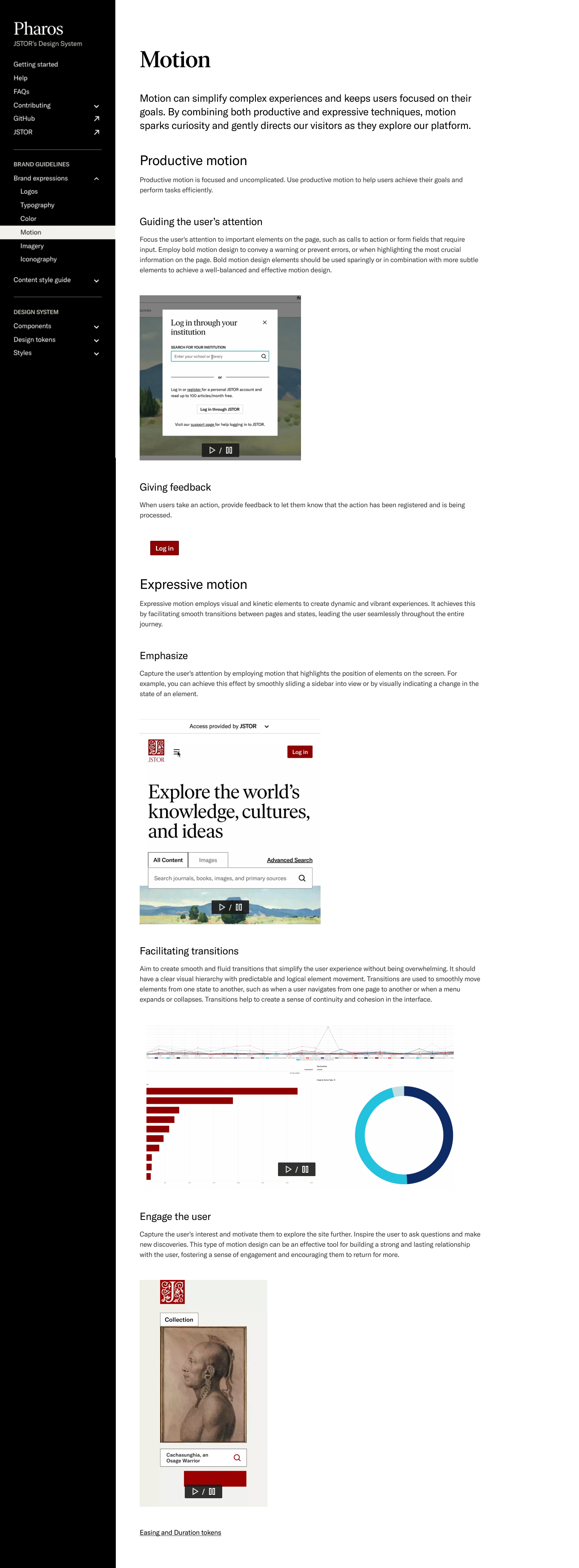
Productive Motion
Productive motion is focused and uncomplicated. Use productive motion to help users achieve their goals and perform tasks effieciently.
transition-duration: 100ms
transition-timing-function: cubic-bezier(0.2, 0, 0.38, 0.9)Expressive Motion
Expressive motion employs visual and kinetic elements to create dynamic and vibrant experiences. It achieves this by facilitating smooth transitions between pages and states, leading the user seamlessly througout the entire journey.
transition-duration: 250ms
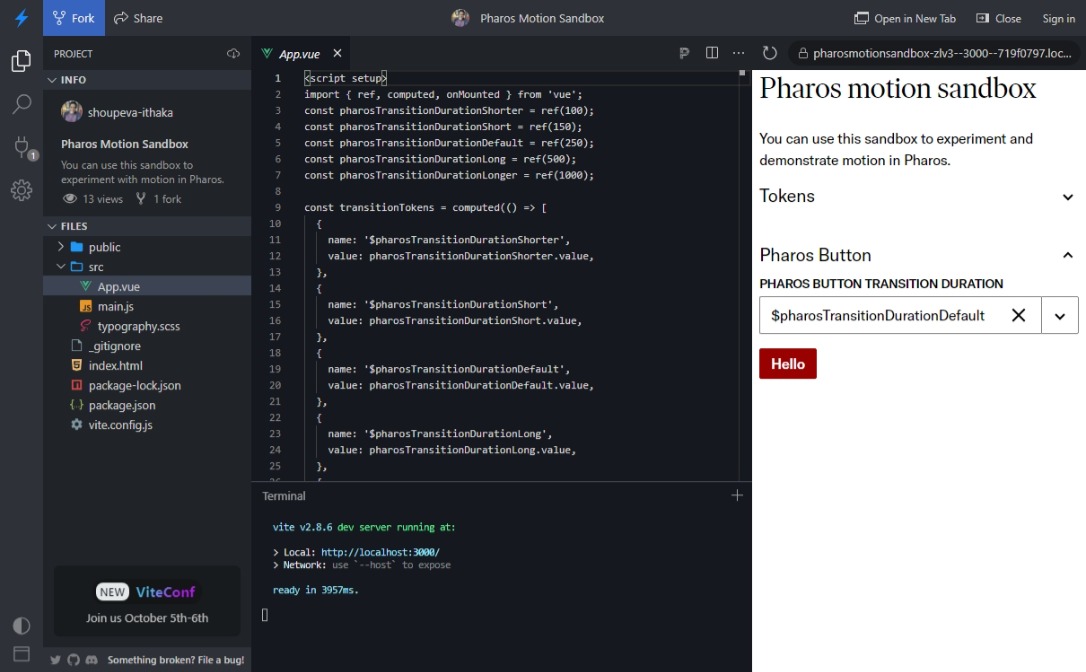
transition-timing-function: cubic-bezier(0, 0, .3, 1)Evaluation Environment
A dedicated evaluation environment was established to offer our design and engineering teams insights into the behavior of various components. This sandbox became a vital space for experimenting with different easing and duration tokens on our components. It served as a valuable tool, allowing us to gain consensus and ultimately finalize our motion tokens, ensuring a cohesive and polished user experience.